El elemento,
<dl>o description list, está infravalorado.
¿Qué es el elemento <dl>?
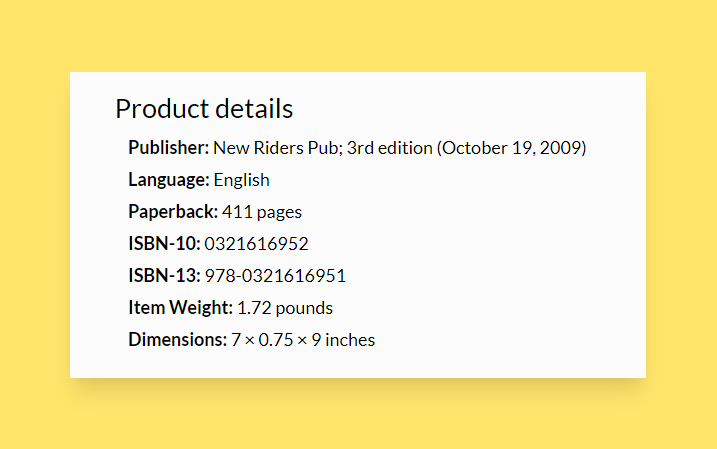
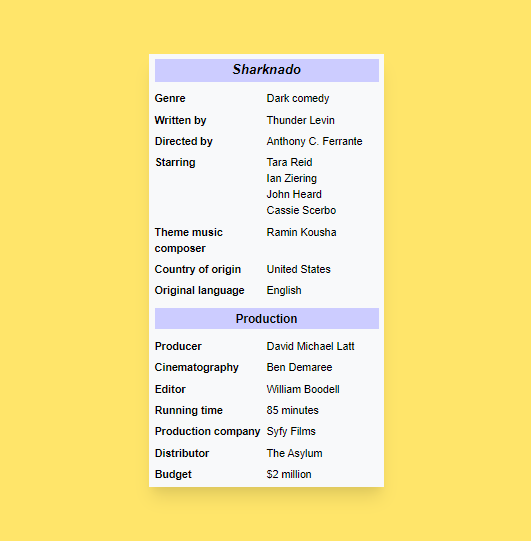
Se utiliza para representar una lista de pares key-value. Este es un patrón de interfaz de usuario común que, al mismo tiempo, es increíblemente versátil. Por ejemplo, probablemente hayas visto estos diseños en la naturaleza…


Cada uno de estos ejemplos muestra una lista (¡o listas!) de pares key-value. Es posible que también haya visto listas de pares de key-value para describir servicios de alojamiento, o para describir un producto o en glosarios de términos técnicos. Cada uno de estos es un candidato para ser representado con el elemento. <dl>
Anatomía del elemento
El elemento HTML <dl> representa una lista descriptiva. El elemento encierra una lista de grupos de términos (especificados con el uso del elemento <dt>) y de descripciones (proveídas con elementos <dd>).
<p>Detalles del pedido:</p>
<dl> <dt>Entrega a</dt> <dd>Sr. William Trevor</dd>
<dt>Peso</dt> <dd>80 lbs</dd>
<dt>Cantidad</dt> <dd>1</dd>
<dt>Dirección</dt> <dd>42 Flops, Miami</dd></dl>Ventajas de Accesibilidad
Opino que mientras mas accesible sea nuestro sitio web, más personas podrán usarlo. Fuera de mi cabeza, puedo pensar en un par de beneficios que los usuarios que utilizan lectores de pantalla podrían obtener de sus lectores de pantalla reconociendo este patrón:
- El lector de pantalla podría indicar al usuario cuántos grupos de nombres y valores hay en la lista.
- El lector de pantalla podría decirle al usuario qué tan lejos están en la lista.
- El lector de pantalla podría tratar la lista como un bloque que el usuario podría omitir si no está interesado en ella.
Todo esto podría hacer que la lista sea más utilizable que una serie de divs anidadoss, que tratarían cada nombre y valor en la lista como nada más que un nodo de texto independiente.
Compatibilidad en navegadores
Full support 🤩