
Toda herramienta que nos ayude a mejorar nuestro performance mientras realizamos una tarea es útil. En este artículo te enseñaré como usar Emmet para aumentar tu velocidad de desarrollo.
¿Qué rayos es Emmet?
TL;DR
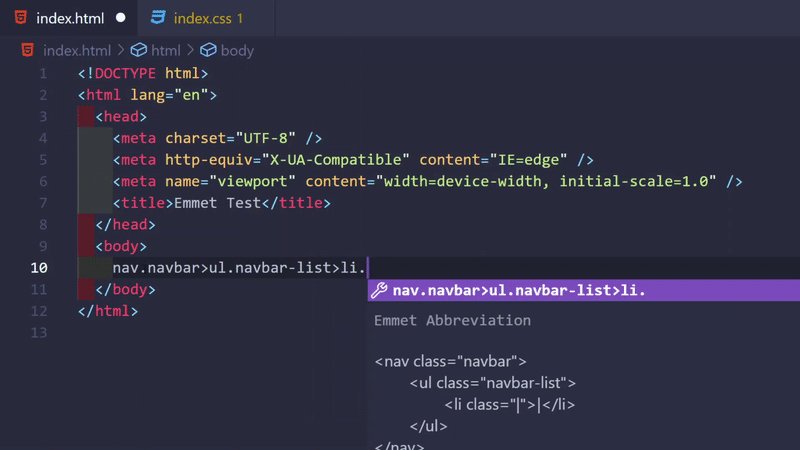
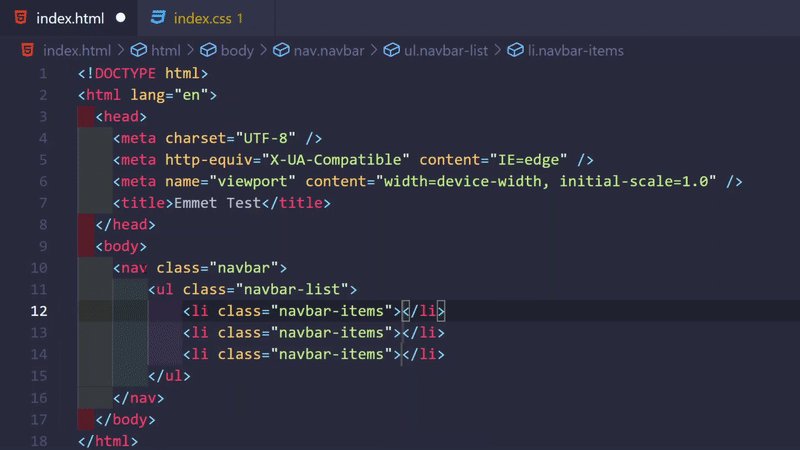
Es una herramienta que nos permite escribir código HTML y CSS más rápido mediante abreviaciones, literalmente es un TL;DR (too long; didn't read) hecho código. Podrás realizar cosas chulas como las que verás a continuación:

De manera nativa se incluye Emmet en editores de texto como Visual Studio Code, Sublime Text y WebStorm. Solo basta con escribir la abreviación y pulsar la tecla TAB.
Te mostraré algunas combinaciones que pueden resultar útiles:
HTML
Agregar hijos
nav>ul>li - Podemos ordenar hijos de un mismo elemento con el carácter >.
Resultado 👇
<nav> <ul> <li></li> </ul></nav>Agregar clases a elementos
div.card>div - Podemos agregar clases a los elementos utilizando el carácter . siempre después del elemento al que queremos agregar la clase.
Resultado 👇
<div class="card"> <div></div></div>Agrupar elementos
div>header>a+(aside>h1) - Podemos agrupar elementos utilizando los paréntesis ().
Resultado 👇
<div> <header> <a></a> </header> <aside> <h1></h1> </aside></div>Multiplicar elementos
ul>li*3 - Podemos multiplicar elementos utilizando el carácter / * /.
Resultado 👇
<ul> <li></li> <li></li> <li></li></ul>CSS
Elementos hermanos
tac+p5 - Podemos agregar elementos hermanos utilizando el carácter +.
Resultado 👇
.demo { text-align: center; padding: 5px;}Valores y unidades
Podemos utilizar abreviaciones para los valores y unidades que más utilicemos 👇
m10 → margin: 10px;, p5 → padding: 5px;, pt12 → padding-top: 12px;
Colores
#1 → #111111
#e0 → #e0e0e0
#fc0 → #ffcc00
Comentarios finales
Todas estas combinaciones mejorarán la forma en la que escribes código HTML y CSS, lo harás de forma más dinámica y rápida.
Lo interesante es que todas estas combinaciones las puedes aplicar en tus frameworks favoritos de javascript y de css 🤩
Si quieres ver más combinaciones interesantes puedes visitar este sitio web de la documentación oficial de Emmet: https://docs.emmet.io/cheat-sheet